Antes de nada quiero explicarte por qué escribo este post sobre las tipografías para web que mejor funcionan.
Cuando empecé a trabajar como copywriter me encontré con un problema.
Los textos que me habían llevado muuuuchas horas de trabajo no eran legibles en la web de mi cliente.
¿Qué había pasado 🤷?
Sencillamente que la fuente que había elegido su diseñador (o mi propio cliente) no era legible. Grave problema porque la gente no leía el contenido o le costaba mucho hacerlo.
De esa manera, los textos no funcionaban, no eran persuasivos y tampoco vendían.
La idea de este artículo es que encuentres las tipografías para web más adecuadas para ti y que las elijas sabiendo los pros y los contras.
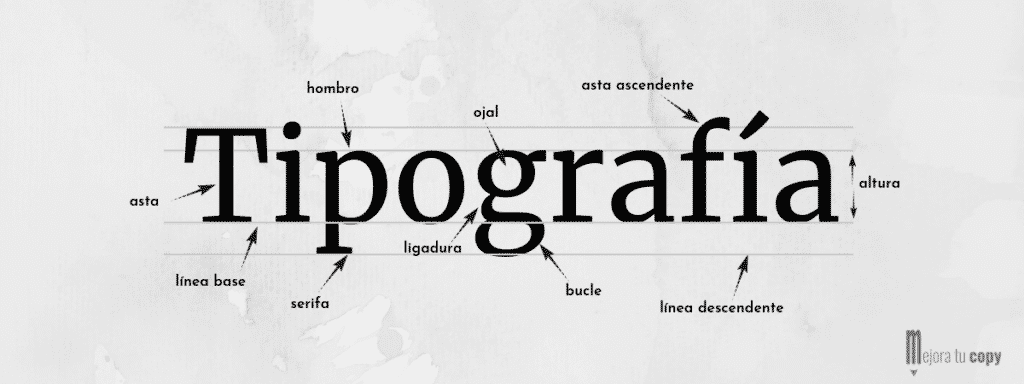
Tipografía es un bonito conjunto de letras, no un conjunto de letras bonitas
Matthew Carter

Los 3 mandamientos que debe cumplir la tipografía de tu web
Generalmente se utilizan dos o tres tipografías como mucho. Una para los encabezados y otra para el contenido.
¿Por qué?
Porque nuestro objetivo es que la experiencia del usuario sea buena y el exceso de tipografías lo que hacen es desconcentrar al lector. Ten cuidado, un mal uso de las fuentes se puede cargar el mejor diseño del mundo.
Primer mandamiento: Legibilidad
Elige una fuente que sea clara .
En este sentido es importante que valores:
- El espacio entre las letras. Que no estén apiñadas unas con otras.
- El contraste con el fondo. Procura que el color de la letra sea oscura sobre un fondo claro para que la lectura sea más fácil.
- La comodidad a la hora de leer los textos. Que fluya la lectura es el objetivo final de una buena tipografía.
Segundo mandamiento: El tamaño SÍ importa
Estas son las medidas más aceptadas para el diseño web.
Títulos (H1): 30-70px
Subtítulos (H2, H3,…): 22-30px
Párrafos: 16-20px
Debes tener en cuenta que:
- Cada tipografía es diferente y unas se verán más grandes que otras aunque estén al mismo tamaño
- La proporción también varía en los diferentes dispositivos móviles. Acuérdate de comprobar el diseño responsive 📱.

Tercer mandamiento: Elige una o varias fuentes de «peso»
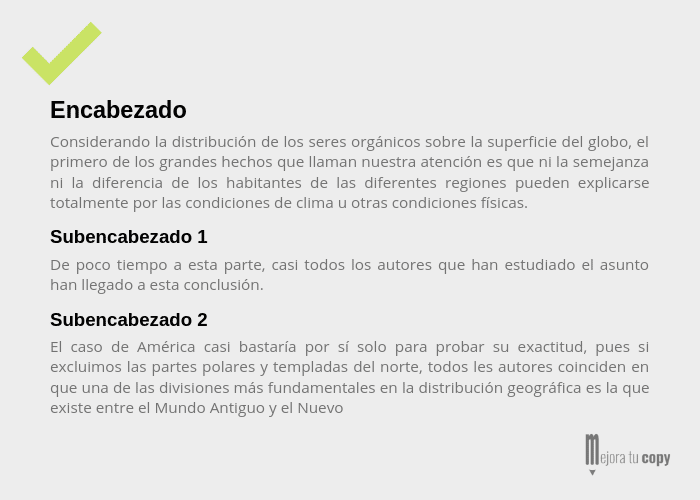
Es muy importante que estructures tu contenido y resaltes los diferentes encabezados y subencabezados.
¿Para qué?
Para facilitar la lectura al usuario y pueda escanear el contenido 👀 en pocos segundos.
Asegúrate de que la fuente que utilizas permite el uso de negritas o cursivas. Pero ten cuidado. Un mal uso de estos estilos puede distraer demasiado y cansar la vista de tus visitas.
Tipos de fuentes ideales para web
Las hay de mil tipos: handwriting, serif, sans serif, display, decorativas, slab, script, monospace, etc.
Nosotros nos vamos a centrar en las tipografías para web más legibles ✍️ .
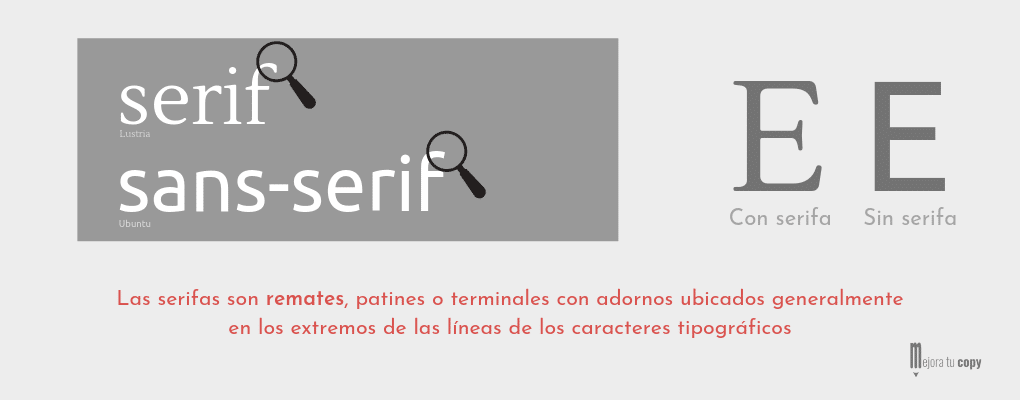
Por un lado están las tipo SERIF con un pequeño remate o adorno en las terminaciones de las letras.
Por otro lado las SANS SERIF, o sin serifas. Vamos, que no tienen patinetes en los extremos.
Ambas aportan un resultado más serio y profesional a la web.

SERIF

👍 ME GUSTA
- Son tipografías clásicas que transmite elegancia
- Ideal para negocios tradicionales
☹️ NO ME GUSTA
- No son muy recomendables para textos largos
- Suelen ser tipografías que dificultan la lectura en personas con dislexia
10 ejemplos
- Noto Serif. Tiene 4 estilos y es ideal tanto para encabezados como para texto.
- Literata. Es como estar leyendo un libro.
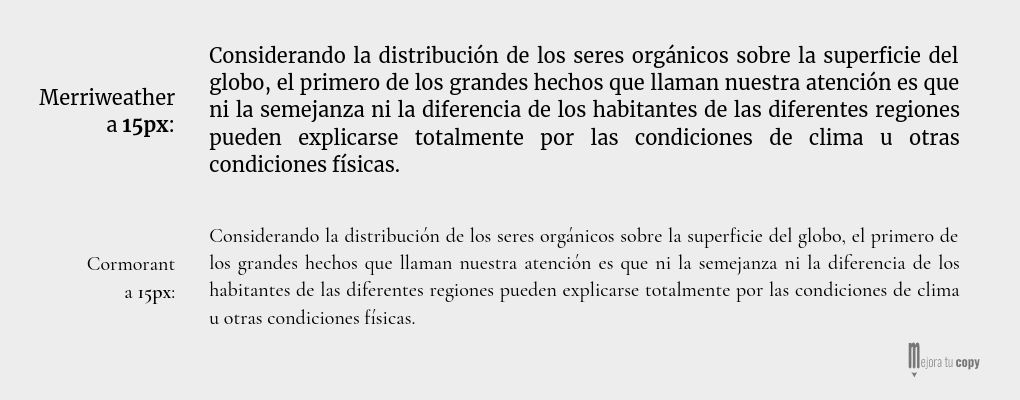
- Merriweather. Mi favorita con serifa.
- Playfair Display. Ideal para encabezados de artículos.
- Nanum Myeongjo. Una de las tipografías con serifa más finas.
- Josefin Slab. Moderna y vanguadista.
- Lusitana. Sólo dos estilos, pero muy legible.
- Lustria. Va bien para el cuerpo. No tanto para los encabezados. Sólo tiene un estilo.
- Amiri. Fácil de leer porque no tiene una serifa muy marcada.
- Cormorand Garamond. Elegante tipografía con serifa.
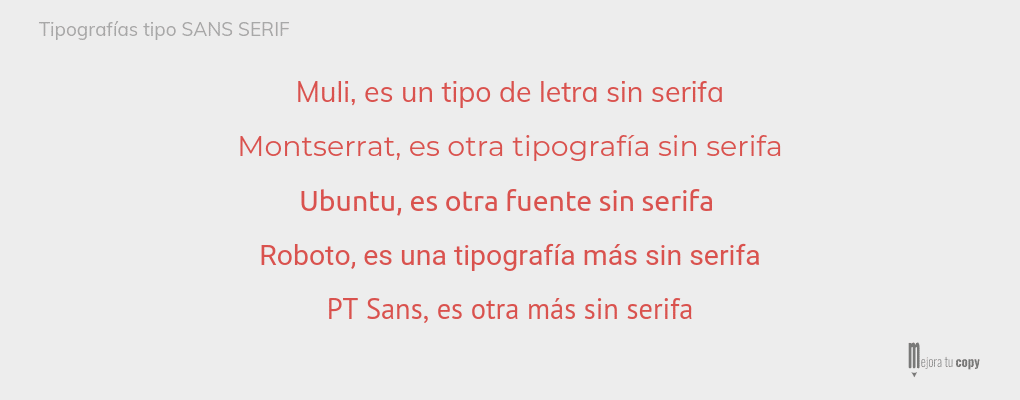
SANS SERIF

👍 ME GUSTA
- Imagen muy clara y legible
- No resultan aburridas
- Se pueden utilizar tanto en titulares como en cuerpos de texto
- Se adaptan bien a dispositivos móviles
☹️ NO ME GUSTA
- No poder sacarle una pega. Son mis favoritas jeje.
10 ejemplos
- Montserrat. Para encabezados. No tiene cursiva.
- Open Sans. Una las tipografías más utilizadas de Google Fonts.
- Roboto. Ideal para sitios web con gran tráfico desde dispositivos móviles.
- Lato. Perfecta para que el lector se centre en el texto y no en su estilo.
- Raleway. Tiene hasta 9 grosores diferentes.
- PT Sans. Es más fina que las anteriores.
- Ubuntu. Una de las que más me gusta por su legibilidad.
- Muli. Es la tipografía que estás leyendo.
- Droid. No es de las más populares, pero me encanta su sencillez.
- Source Sans Pro. Muy parecida al resto. Perfecta para escritorio y dispositivos móviles.
Cómo elegir las tipografías para web en GoogleFont
En este vídeo quiero explicarte paso a paso cómo elegir tu fuente en GoogleFonts e instalarla en WordPress.
7 consejos a la hora de utilizar tus tipografías
Fuente corriente, buena para la gente
No te compliques a la hora de elegir un tipo de letra. Si quieres marcar la diferencia hazlo con un buen contenido, pero no dejes de lado los valores de tu marca.
Mi recomendación es que utilices ✌️ dos tipografías que sean legibles, una para destacar los títulos (la más llamativa) y otra para los textos.
Personalidad propia, uniformidad y coherencia es lo que debes transmitir. No olvides que menos es más.
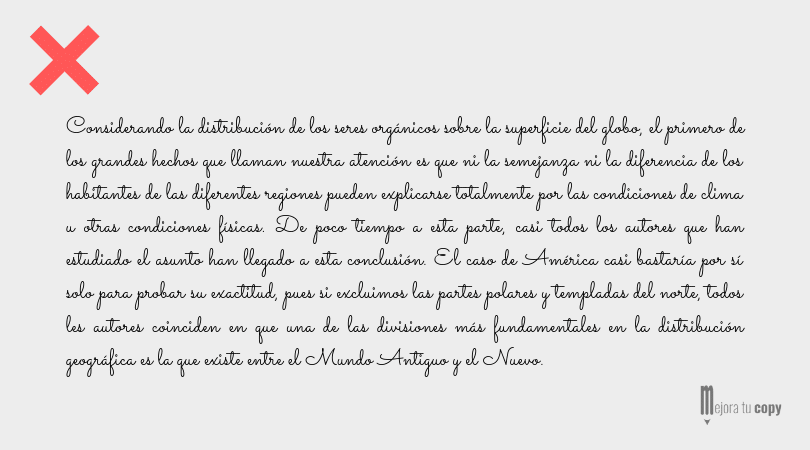
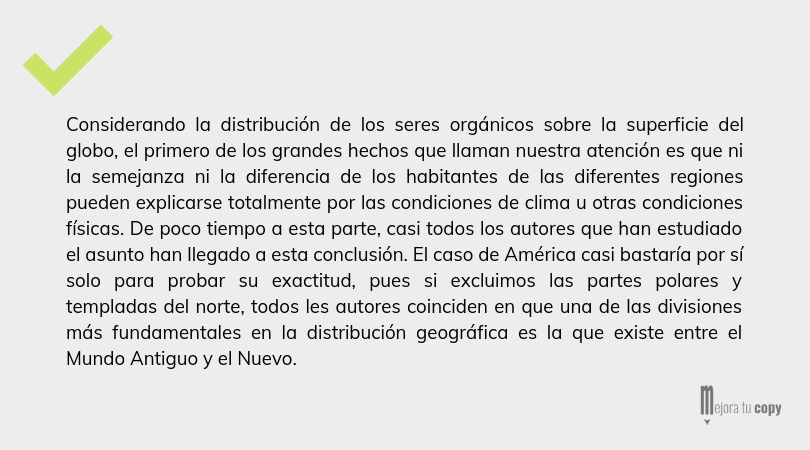
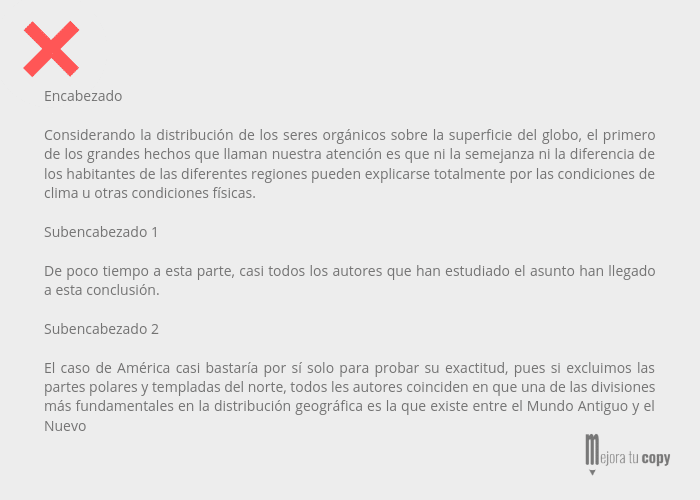
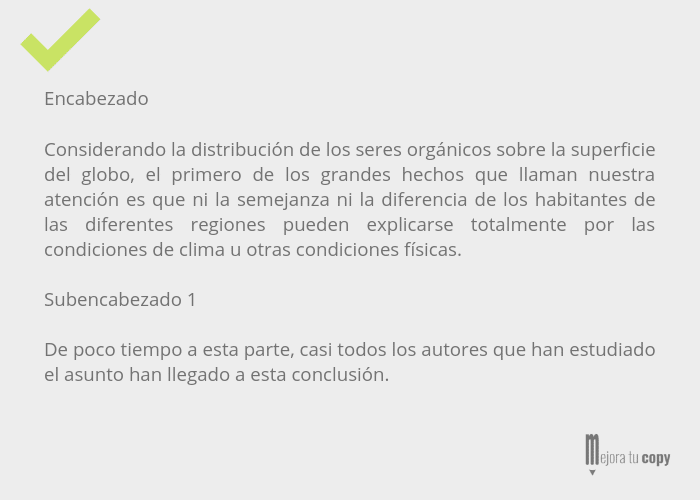
No justifiques tus palabras…
Hay varios motivos por los que no deberías justificar tus textos:
- En ocasiones, se originan espacios muy grandes que dificultan la lectura.
- Google penaliza ❌ el abuso de textos justificados. Recuerda que la experiencia de usuario es lo más importante.
- Estéticamente no es lo más bonito porque no sigue un espacio igual entre palabra y palabra.
Jedi, cuidado con el lado oscuro.
Es importante el tipo de letra, pero también su color y el contraste con el fondo. Para hacer una lectura fácil y rápida es recomendable que utilices un texto oscuro sobre un fondo claro.
No dejes que tus visitas se vayan dejándose la vista en tu web para no volver jamás 🏃💨.
En cuanto al texto se recomienda utilizar un color potente para llamar la atención sobre puntos o palabras clave.
Las cursis y las negris
Un buen formato de texto debe incluir cursivas y negritas, pero ojito con excederse con estos estilos. Lo ideal es destacar aquellas palabras o frases que permitan al usuario hacer una lectura rápida de tu contenido.
Una buena estrategia de cursis y negris puede guiar al usuario a leer aquello que tú quieras.
También se recomienda su uso en las palabras clave para posicionar mejor tu web 🔝.
¿Mayúsculas?
Al principio de cada frase y poco más. No abuses de ellas. He encontrado páginas cargadas de mayúsculas que no me transmiten más por su exceso.
Utilízalas con criterio para destacar alguna palabra o frase. De lo contrario, romperás la jerarquía de tus encabezados y abrumará al lector.
No conviertas la lectura en un partido de tenis 🎾
¿No te ha pasado que entras a una web y cuando te das cuenta estás de un lado para otro leyendo?
Esto es un error total. No podemos permitir que el usuario fije tanto la vista y se pierda entre renglón y renglón.
Para solucionar esto te propongo que añadas imágenes o tablas que hagan el contenido más ameno y que aumentes el tamaño de de la fuente.
Tus visitas te lo agradecerán 🤗.
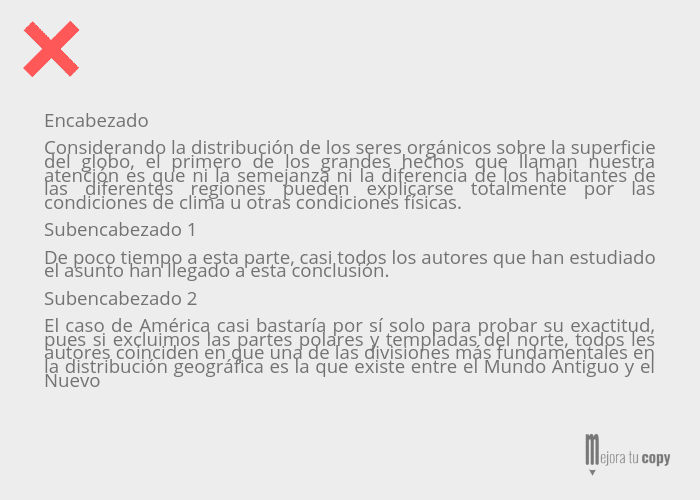
La altura de las líneas
Procurar que entre línea y línea haya espacio suficiente, pero no demasiado.
Una separación correcta suele ser el resultado de multiplicar el tamaño de tu fuente por 1,5. Por ejemplo si usas una tipografía a 20px la separación ideal sería 30px.
Es probable que tu plantilla venga bien configurada para que no te ocurra como en el ejemplo anterior, pero revsalo para evitar sorpresas 😵.
Por último te dejo con esta cita que resume muy bien cómo deben ser las tipografías para web.
La tipografía debe ser clara y bella en aras de la comunicación
Beatrice Warde
¿Te ha resultado útil el artículo? Comparte o comenta tu opinión 😉
PD: Finalmente, mi cliente entendió la importancia de elegir las tipografías para web adecuadas y empezó a notar el cambio.
Quizás te interese también ¿copy o diseño? ¿por dónde empiezo?







Hola José D.
Me encanta tu estilo menos es más y yo este año he elegido como lema, SIMPLIFICAR, y sí lo escribo en mayúsculas por qué lo digo con voz alta.
Gracias por este magnífico artículo.
Muchísimas gracias Yolanda.
Me alegro de que también compartas esta filosofía y espero que la sencillez se apodere del mundo 😂.
Un abrazo.
Enhorabuena por el artículo, José David. Es muy interesante y me ha hecho aprender cosas nuevas. ¡Gracias! Y por supuesto, ahora mismo lo comparto.
De mi parte, diría que una tipografía adecuada (junto al contenido de valor por supuesto) también ayuda a mejorar el posicionamiento web de un cierto modo, ya que incita al usuario a pasar más tiempo en la página (el tiempo de permanencia aumenta) o hasta visitar más contenido (el porcentaje de rebote baja). Y es lo que le suele gustar a Google dándole índices de que la página en cuestión es de calidad.
¡Un saludo!
Muchísimas gracias Edyta.
Me encanta la claridad con la que has explicado el funcionamiento de Google. Efectivamente el comportamiento de usuario en la web es fundamental para posicionar y es lo que tenemos que buscar de cara a mejorar nuestros negocios online.
Gracias por ampliar el artículo con tu conocimiento.
¡Un fuerte abrazo!